Low Rez Jam 2022 postmortem




Introduction
Low Rez Jam 2022 submission period is over. It's my first ever game jam I have participated in and I am glad I managed to make a submission. I have experience in programming, however I've never made anything near a completed game. I have interests in 2D and 3D graphics and game development, however I have always viewed myself more of an engine programmer rather than a game programmer.
Game
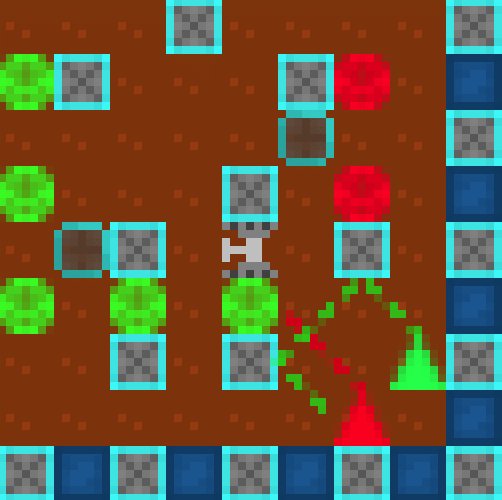
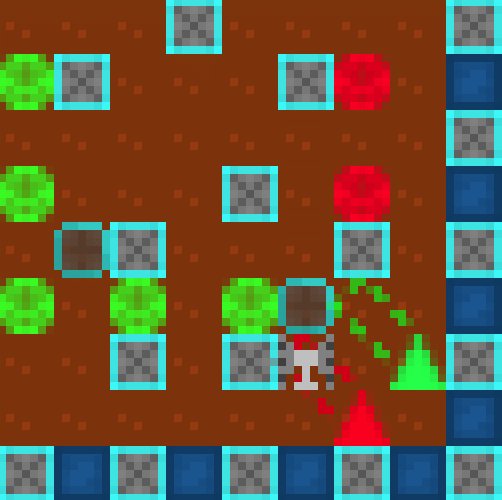
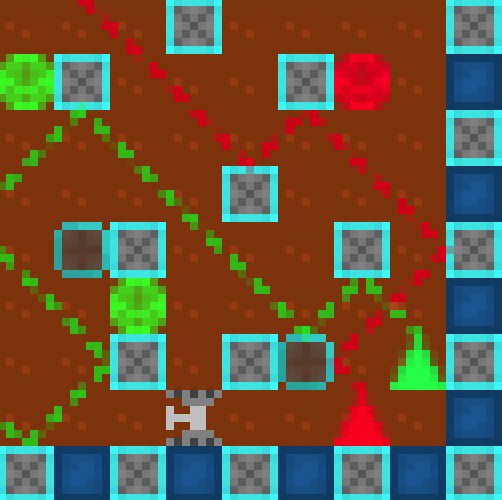
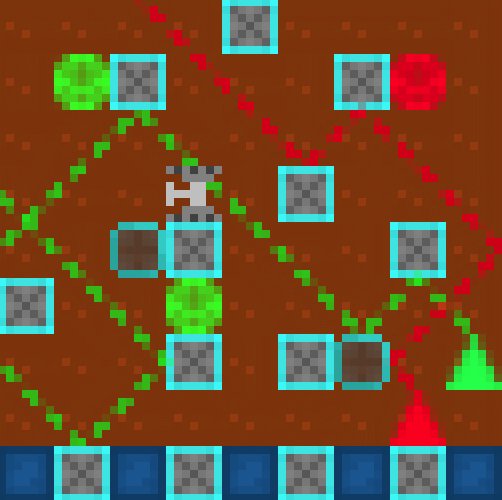
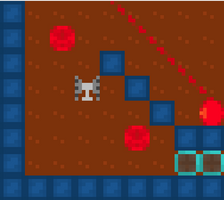
The game I have created is called Beam Scheme. You play as a bulldozer, and your job is to push crates to make the lasers go in the direction you want. If anyone is reminded of Lasermania on 8-bit Atari, then it's correct, because that game was one of my inspirations. My second inspiration was Chromatron, that's where the different colored laser beams came from.
Concept
Before a game is created, one needs a good game idea. AAA games can have basic gameplay concepts, but wrap it into so much content and polish it ends up being a high quality game. With indie games, you need a good concept, something that will make the game interesting.
Low Rez Jam is unique for it's 64x64 resolution restriction. Do not underestimate this restriction. You can't just take a random game, shrink it to 64x64 and call it a day. In NES Super Mario Bros, Mario after eating a mushrooms grows to a 16x32 size. So the entire game screen size available to you is basically 2 x 4 big Marios. That's not a lot.
This comes with some caveats. User interface has to be kept to a minimum, or use fullscreen inventory/menu screens. Text can be tricky - small letters are hard to read, larger letters let you have few words on a screen at a time, most of the time. There are special pixel fonts which are somewhat readable at small sizes.
My initial concepts were two kind of games. One was a play on NES Battle City - have a tank, run around, shoot other tanks. The other was a Vampire Survivors like game - walk around, kill monsters, level up abilities. I was worried about delivering a game in such short period of time, so I had to implement some restrictions. I decided my game will be more or less grid based. My initial tile size was 9x9, letting me put 7x7 tiles grid on a screen.
My next game concept was a puzzle game. My inspiration were games like Chromatron or even Talos Principle. I was thinking of making a game where you connect some lasers, move some boxes and activate some other objects like fans. I couldn't find a good game concept for that. Either the player character was getting in the way, or I'd get rid of the player character and replace it with a cursor, but still it didn't work well.
I went retro for my ideas and came across gameplay of Lasermania for 8-bit ATARI. I barely remembered this game from my childhood and it seemed like a good base for my game idea. The concept of pushing boxes to reflect lasers sounded fun.
What went well
Platform choice
Whenever starting a project like this, apart from the game idea, you will have to settle on programming language/game engine and platform of choice. Do you want a standard executable, mobile APK or web game? Early on in the project I decided to settle on HTML5 as a platform. Mainly for two reasons.
Firstly, web platform is like a simple game engine. It has support for input handling, audio and canvas is a very robust 2D renderer. It can quickly draw images, lines, with support for things like alpha, clipping and even more advanced features like blend modes and filters (e.g. blur). This is very helpful for quickly iterating. I am not a fan of using premade game engines, so I'd probably be spending a lot of time reimplementing drawing functionality in something like OpenGL otherwise.
Secondly, ease of sharing. Web platform is amazing for how easy it is to share your game with others. Executables and mobile app packages are a much harder sell. They require you to download native code on your computer and risk having hostile code embedded into the executable (sometimes even without the knowledge of the author). With web platform and it's sandbox the risks are almost zero. Even now, after the deadline, when reviewing and rating submitted games I find myself only checking out the games which are playable in the browser for safety reasons.
Language choice
With web platform, there are three paths nowadays I can think of.
First is to use a scripting language for a fantasy console that runs in the browser. Such as PICO-8.
Second is to compile a native executable into a WASM environment. This can be done with projects such as Emscripten, game engines like Unity also have this functionality built-in.
Third is to code the game from scratch or using a Web-based game engine.
I went with the third solution. However, I really don't like to use Javascript. I am not a big fan of dynamic typing, and especially the Javascript implementation of it. There are many quirks in Javascript such as handling scopes or global variables which make it rough for someone to make applications with it, unless you have a lot of experience with it. TypeScript was created to alleviate most of those issues and it's a strong choice in this case. However, I am more familiar with Dart, and that's what I went with.
Dart is not what it used to be, when it was made as a potential replacement for Javascript. These days Dart is mostly associated with the Flutter framework which is used for native looking mobile applications. However, underneath there's still a nice statically typed (optionally) language with nice build tool and helpful IDE, which always reminded me of ActionScript (RIP). For 2D game needs, Dart is more than enough, and it's crosscompilation to JavaScript is very reliable in my experience
Using a level editor
Early on in the project, there comes a need to create some levels. There are many solutions for this. Some people go for procedural generation, avoiding the issues of saving/loading and parsing level data. Procedural generation promises infinite content, however it also results in generic content in most cases, so something to be aware of.
My first level format was quick and dirty 2D array with numbers indicating various fields. Wall was 1, floor was 2, some interactive objects would be 3,4,5 etc. This works well early, but doesn't scale well. When numbers get larger, they don't line up in the IDE, and a better solution is needed. More importantly, it's harder to see the level visually when it's represented with numbers. An alternative is to use characters, "#" could mean a wall, "." could mean an empty space, "@" could be a dragon enemy. This works better, but you're limited by the number of viable characters. Emoji can be a solution to this problem, if your language supports them. But this still comes with another flaw - you are not able to add any metadata to the fields. Want to attach some script to the object, add a variable for each character (e.g. age), can't really do that with this solution. I didn't need that in my project though.
I decided to go with Tiled as my level editor, and I was surprised how well it worked. All I had to do was create a tileset which contained all of my sprites, then set a map width and height and I could place my objects on the screen. This is excellent for visual design because you can instantly see how the level will look like. Tiled allows exporting the level to CSV. If you don't need any extra metadata, it's a great output format. CSV can be easily parsed in any language, usually through the standard library, and very quickly I got back to the equivalent of my 2D array solution, except now it was loaded from a file so it was easier to edit. Each object in the tileset has it's specific ID, all I had to do was to copy the Tiled assigned IDs into the IDs in my game to match up the objects.
It surprised me how well Tiled worked actually. If I hadn't adopted it early, it'd take me much longer to create the levels probably. Next time I am doing a project like this I will make sure to integrate a level editor from the very beginning of the project.
What went wrong
Resolution
I severely underestimated the constraints of 64x64 resolution. As mentioned before, my initial tilesize for the game was 9x9 pixels, allowing me a grid of 7 by 7 tiles. This looked well on the visual side, but didn't look good on the clarity side. For puzzle games like this especially, you need a good view of the level to see what is going on. I had to lower my expectations and switch to a 7x7 tile size. This allowed me 9x9 tile grid. Doesn't sound like much, but those extra tiles in each direction really help with view distance. I wasn't fully happy with this choice. In my testing, 5x5 pixels felt like the optimal size. With 12x12 tile grid, you can fit most of the level, and it looks great from a gameplay perspective. Unfortunately I felt like 5x5 pixels is just too small and I would have to compromise on the detail too much. So ended up with 7x7 pixels in the end.
My sprites were initially done in 9x9 pixels size. I didn't actually redraw them all for 7x7. I used resize function of Paint.NET. Downscaling from 9x9 to 7x7 gave a bit of a blurred image, which I actually found I like more than the sharp programmer's art I was normally having
Time management
I started off great. Because I already relied on the web platform, I didn't have to reimplement basic input and drawing routines. Within first two hours of the project I had a basic level with some crates you can push. Two hours later I had the lasers bouncing around. Which basically makes most of the project. Right? Not really. The levels still need to be created and playtested.
I wanted to add some new gameplay features, I didn't want to add content. This is how teleporters and color changing fields came to exist. I had a list of several other features I wanted to add, such as blocks which split the beam into two, etc.
But after initial rush and quickly implementing a basic prototype, came a stall. For few days I barely implemented anything new. I wasted few days of potential progress. With deadline getting closer each day, I had to make some decisions which are always hard on a project like this. I decided I'll make a game. It doesn't have to have many levels, it doesn't have to have all the features, but it must feel complete. I also wanted to not wait until last moments with the submission.
As a result, many gameplay features were cut. No beam splitting. No sending beams through teleporters. No several teleporters. Teleporter actually makes a minor appearance in only one level. So do color shifters which only exist in the last level of the game.
Final moments
Two days before submission I had several levels done, most of the graphics were more or less final and outside of few bugs the gameplay features were complete.
On the last day, I worked longer than usual. My goal was to playtest the game to ensure it can be beaten from the beginning to the end. Add music and sound effects to the game. Fix some minor bugs which could manifest themselves under certain conditions. Add an intro and outro screens.
I managed to finish those on Sunday. This meant that I didn't have to work on the game on the final day. The submission day was only some final improvements to the sprites, writing up the project description and submitting the game package.
Thoughts
It was certainly an interesting experience. I've never really participated in a game jam before, and the deadline looming along with the resolution constraints pushed me to "complete" a game. Next time I participate in a game jam like this I will certainly know what to expect and how to better prepare for it.
Meanwhile I am going through some random and interesting submissions and trying to rate them. I feel like I am a harsher critic than most people. I try to make it a habit to write a comment on each game I rate. I try to be constructive, but some games are really low effort (submitted 1-2 hours after the jam started) and I don't think there's need to sugarcoat that. I think being able to accept criticism is an important part of being a developer anyway.
If you made it this far, congratulations. This post mostly is a brain dump of my thoughts after the jam. Perhaps someone can share those feelnigs and experiences. Good luck for everyone with their projects. Remember that it's about the journey, not the final standings.
Leave a comment
Log in with itch.io to leave a comment.